JavaScript介绍
JavaScript是什么
HTML CSS
JavaScript 编程语言 流程控制
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。Java和JavaScript的关系就像张雨和张雨生的关系,只是名字很像。
Java 服务器端的编程语言
JavaScript 运行在客户端(浏览器)的编程语言
JavaScript是一种运行在*客户端*** 的*脚本语言***
JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript最初的目的
演示:http://baixiu.uieee.com/admin/login.php
最初的目的是为了处理表单的验证操作。
JavaScript现在的意义(应用场景)
JavaScript 发展到现在几乎无所不能。
- 网页特效
- 服务端开发(Node.js)
- 命令行工具(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
JavaScript和HTML、CSS的区别
- HTML:提供网页的结构,提供网页中的内容
- CSS: 用来美化网页
- JavaScript: 可以用来控制网页内容,给网页增加动态的效果
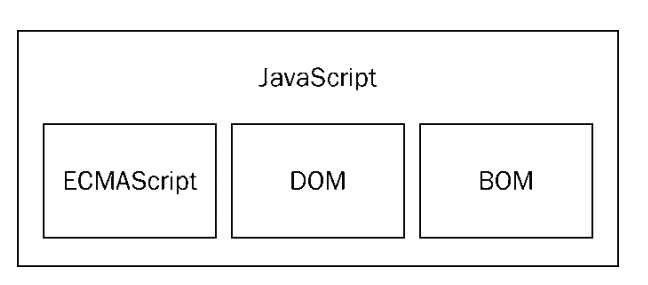
JavaScript的组成
ECMAScript - JavaScript的核心
ECMA 欧洲计算机制造联合会
网景:JavaScript
微软:JScript
定义了JavaScript的语法规范
JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关
BOM - 浏览器对象模型
一套操作浏览器功能的API
通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等
DOM - 文档对象模型
一套操作页面元素的API
DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作
JavaScript初体验
CSS:行内样式、嵌入样式、外部样式
JavaScript的书写位置
- 写在行内
1 | <input type="button" value="按钮" onclick="alert('Hello World')" /> |
- 写在script标签中
1 | <head> |
- 写在外部js文件中,在页面引入
1 | <script src="main.js"></script> |
注意点
引用外部js文件的script标签中不可以写JavaScript代码