很早之前用过swiper框架,是基于js应用的,使用方法如下:
1.先引入插件中的css和js代码
1
2
3
4
5
6
7
8
9
10
11
12
| <!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="dist/css/swiper-bundle.min.css">
</head>
<body>
...
<script src="dist/js/swiper-bundle.min.js"></script>
...
</body>
</html>
|
2.在需要放置轮播图的区域内书写以下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
|
3.初始化swiper
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <script>
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
|
以上写法是官方给出的标准写法,但是合宙前端项目大多基于react框架编写,这种方法并不太适用,既不好看而且来回翻找也影响效率。机智的我在官方文档中找到了在React中的使用方法

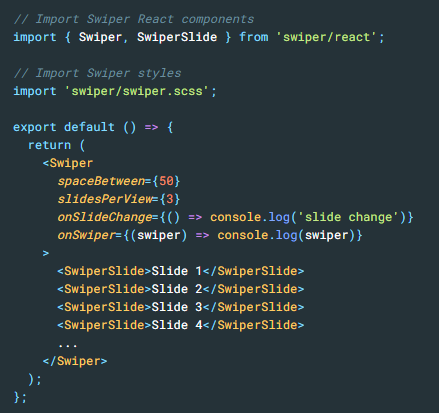
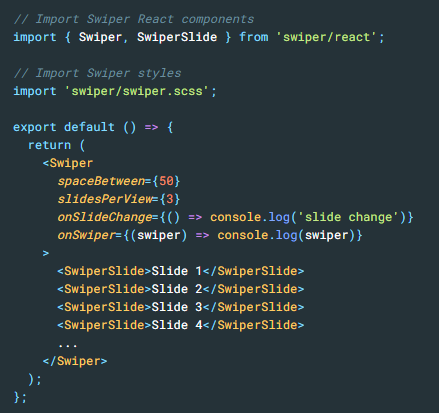
这是完全不同的一种写法——通过在标签上加属性值来实现功能的。

but,官方只给出了几个小例子,并没有完整的api文档,所以我就通过js的api对照+猜想+广大前端盆友的智慧相助,完成了业务的编写,趁热写一篇文章总结一下几个常用的例子。
❀❀
1.首先引入swiper/react和scss或者less文件
1
2
3
| import { Swiper, SwiperSlide } from 'swiper/react';
import 'swiper/swiper.less';
|
❀特别注意!!❀
凡是组件里的(比较常用的是自动切换Autoplay/分页器Pagination/前进后退按钮Navigation Buttons)一定要引入相应的scss/less文件,组件并且use一下。(我之前就因为少引入了less文件导致怎么都加载不出来,找了好一阵子)

❀❀
2.正常书写标签属性就可以了(我把我总结的常用属性都po上注释一下)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| export default () => {
return (
<Swiper
loop={true} //是否形成环路
speed={1000} //速度(毫秒)
spaceBetween={16} //两个页面之间的间隔
autoplay={ { //自动播放
delay: 3000, //延迟3秒进入下一张
disableOnInteraction: false //用户操作后继续自动播放
} }
pagination={ { clickable: true } } //分页器是否能够点击
slidesPerView={3}//一个页面需要显示几张图(可以设置为auto)
>
<SwiperSlide>Slide 1</SwiperSlide>
<SwiperSlide>Slide 2</SwiperSlide>
...
</Swiper>
);
};
|
还有许多我没有涉及到的属性,可以去swiper官方api中扒一下,前端小白的第一篇文章到这里就告一段落了,溜了~