场景:
为了方便用户的操作,有些时候前端需要将对应的html界面转为pdf,格式相对比较稳定;用于更方便的保存和查看。
工具库(jspdf/html2canvas)
jspdf:jsPDF 是一个基于 HTML5 的客户端解决方案,用于生成各种用途的 PDF 文档。
html2canvas:html2canvas可以通过纯JS对浏览器端经行截屏,但截图的精确度还有待提高,部分css不可识别,所以在canvas中不能完美呈现原画面样式(但是在这里主要时为了描绘一个canvas容器,用于承载主要内容)
CDN资源:可用于引用静态cdn资源进行开发(一般不直接引用)
使用方法:
npm install jspdf html2canvas –save(或者使用cnpm/yarn)
注意(坑):
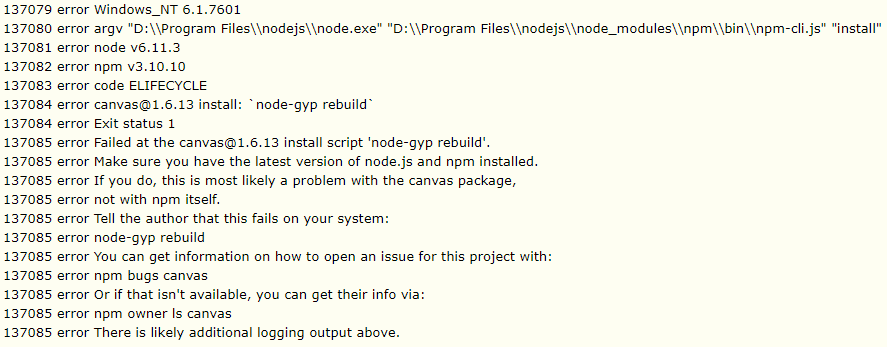
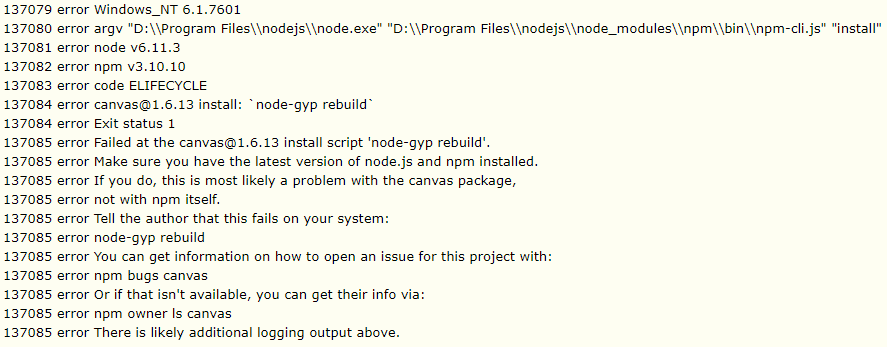
大多数情况使用npm直接安装会报错,现象:

在package.json文件中查看已经有jspdf了,但是项目却整体挂了:此时千万别想太多不是你代码的问题(前提:你能保证在安装之前项目是能正常运行的),很大可能是因为你在安装过程中出现了一些位置的bug(原因暂不清除,本人使用npm安装5遍左右,导致项目挂了,百度结果:资源下载不完全/需要安装python环境/需要在git中安装;在下逐一尝试,然并卵………..“口吐芬芳”)
解决方法:
1、所有环境对应重新安装一边,不要嫌麻烦,即使你知道这样可能没什么用(可能实际真的没什么用);
2、不适用npm安装,使用yarn进行安装 yarn add xxx
3、耐心等待
4、重新启动项目
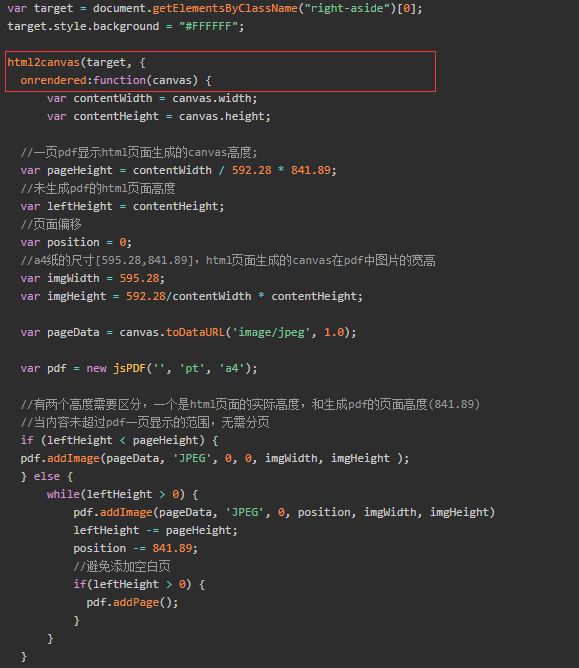
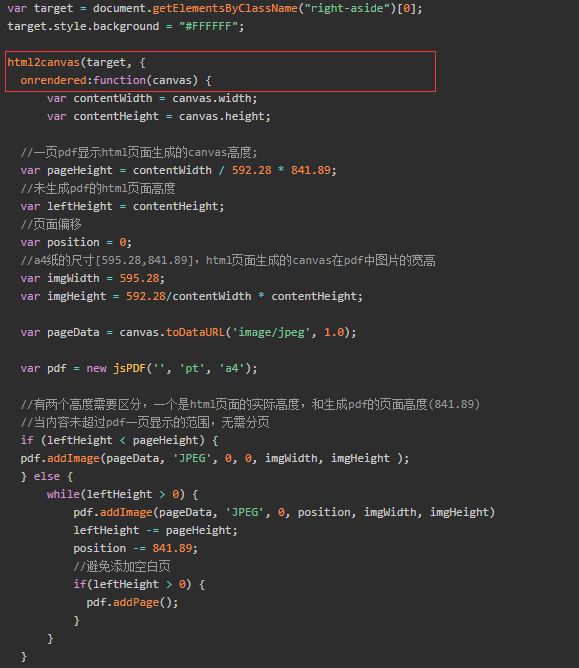
完整代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| var target = document.getElementById("detail_info");
target.style.background = "#FFFFFF"; //设置背景色
//官网推荐写法(html2canvas(target).then(canvas =>{}),建议不要使用function(){}
html2canvas(target).then(canvas => {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = contentWidth / 592.28 * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 595.28;
var imgHeight = 592.28 / contentWidth * contentHeight;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('', 'pt', 'a4');
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight);
} else {
while (leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if (leftHeight > 0) {
pdf.addPage();
}
}
}
pdf.save("发货单.pdf");
})
|
注释:detail_info是你所要转pdf的对应的容器id
此处注意:
你有可能见到这种写法:
这种方法存在弊端(不适用于所有浏览器的使用);
官方推荐写法参见我的代码;
本文是根据本人的实际开发情况进行描述的,并不全面,多多指教!!!