一行代码能做什么?
这个问题很有意思,不知道意思的也就没意思了,知道意思的也就有那么一点点意思了。来看看一行代码到底能干啥。。。空闲时间了解一哈
CSSBattle
最近在休闲时间,发现一个有意思的网站 CSS Battle 这个可以说是一个测试CSS掌握情况的一个平台。
一时间我都有点想“洗洗睡了”
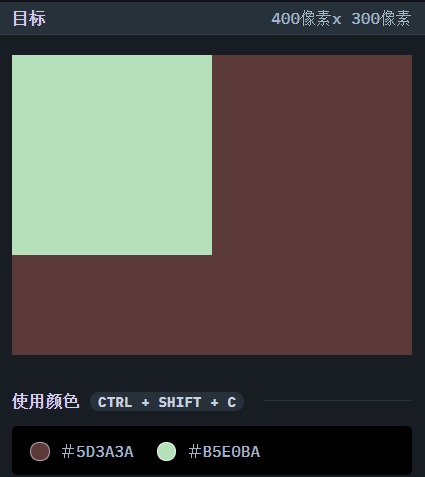
下面给大家看一个小的栗子:
上图就是要求实现的效果,很简单,很easy。但是人家有个评分规则:代码越少分数越高。呃…..这个时候想必大家有点疑惑吧,就是你在编辑器中写的字母越少分数就越高了。。。***
提示:标签短的好。。。
1 | <p></p> //添加标签 |
哈哈,看到这里,大家能猜出来,下面就是要如何一行代码实现这个东西了。打个问号,这个时候大家可能会注意到这个东西真的能做到一行代码解决么???那答案绝对是肯定的呀,因为我们的文章标题就是一行代码….
那如何做呢?思考
使用阴影来实现这个怎么样呢?
1 | <a></a> //这里用a标签,不用p标签 ,原因大家应该都知道 |
这大致看起来有80左右的的字符吧?这貌似不是最简的吧?我们好像可以写内联样式哦
1 | <a style:"box-shadow:0 0 0 50px #b5e0ba,0 0 0 400px #5d3a3a;"></a> |
又少了几个,是不是?那还有没有再简洁的呢?
那我就不知道了!!!
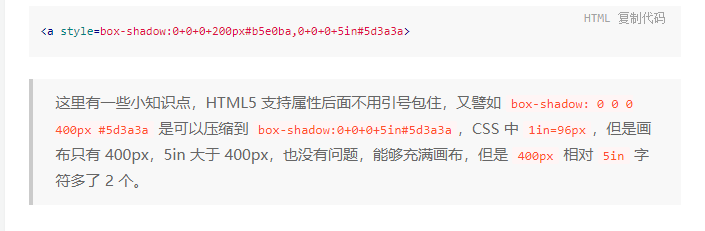
从网上看到这种写法:
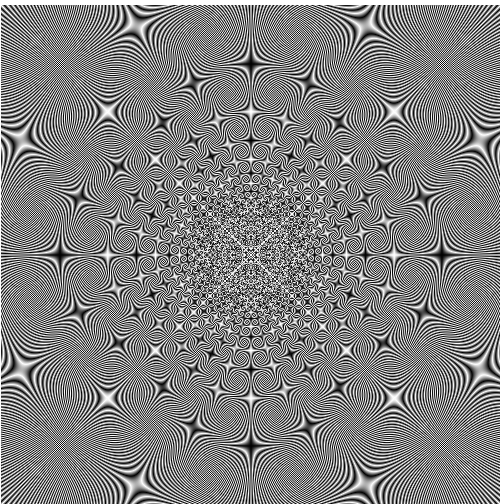
这里表示没这样干过,涨知识了吧。。。上面的栗子是通过阴影来实现的,那背景(background)的呢?虾米那看个图

这个图想必很多人都见过,那ta到底“经历什么”样的过程才实现的呢?
其实就一行代码:
1 | p { |
repeating-conic-gradient(#f00, #0f0, #00f 1deg)
1deg:度数越高越发散(度数越小看着更炫,有兴趣可以尝试看看)
这里就是通过conic-gradient渐变的属性来实现的;conic-gradient实现的效果以及如何使用的o
有兴趣的小伙伴可以参考一哈:(上图)https://developer.mozilla.org/en-US/docs/Web/CSS/repeating-conic-gradient()
那除了背景还有啥呢?比如?居中
说到页面居中,大多数人想到center/middle/margin
简单说下:
布局方式有N多种,Flex和Grid
1 | margin: auto // flex |
