为了方便开发者进行二次开发,Air系列模块提供了disp接口,开发者可以使用它实现LCD/OLED屏幕的文字、图片、二维码等内容的显示。
但是由于OLED背景是黑色的,所以可能导致二维码显示出现问题,无法扫码:

看起来这个二维码的确有一点违和感。那么正确的二维码是什么样子的呢?我们来观察一下:
正确的二维码,四角是黑色方框,内是黑色的实心正方形,类似“回”字。所以扫码OLED的输出存在问题。
那么如何解决这个问题呢?把“背景”弄成白色:

如图所示,背景弄成白色以后,二维码的显示也就正常了,但是这样看起来很LOW,没有OLED的那种特殊的美感,而且耗电量也会增加(OLED原理是这样的:每一个像素,都是一个发光二极管,发光时工作,不发光时则完全不耗电。所以显示的面积越大,耗电量越多)。
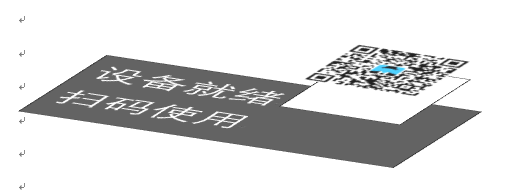
不过别急,还有一个方案可供选择,那就是只把二维码部分的背景色涂黑即可。先模拟一下,p个图看看效果怎么样:

貌似还不错,很高大上,而且符合消费者日常的扫码习惯(二维码外,有一个“白边”衬托)。那么如何编码实现呢?
实际并不复杂,我们来分步解说。首先要理解它的工作原理:

如图所示,黑色背景上绘制一个白色方框,白色方框上边再绘制一个二维码,然后刷新显示即可。
示例代码:
1 | module(..., package.seeall) |
OK,根据示例代码我们修改一下,看看效果如何:

实际效果图。很不错哦,可以顺利扫码啦。
感谢开发者 超级VIP-帅B大人 冯鸣(235382) 提供图片素材。

